前回の記事でアドセンス合格時の情報を報告しました。
約 1年間、11回申請してやっと合格しました。
合格時のサイト情報は、アドセンス審査に合格したサイト情報の記事をご覧ください。
今回は、初回不合格から改善してきた点を覚えている限り紹介したいと思います。
全てがアドセンス用ではありませんが、気になる機能があればチャレンジしてください。
当サイトは、WordPress のテーマ Cocoon で作成しています。
※ バージョンは固定ではないので、設定方法が異なる場合があります。
投稿欄
ブログのメインとなる部分です。
一番の改善は記事の内容でしょうが、初めの頃に比べるとかなり見やすくなったと思っています。
デザインセンスがある人がうらやましい・・・。
投稿内容の見直し
まずは絶対に見直すべき投稿内容。
アドセンスのポリシーをよく読んで投稿内容を見直します。
コンテンツの最小要件、質の低いコンテンツはすべての記事が対象なので、ひとつくらいと思っても不合格になる確率は上がってしまうのですべて見直しましょう。
投稿内容の見直しについては前回の記事に記載したので、こちらも見てください。
アイキャッチ画像
前回の記事 (上のリンク参照) にも記載しましたが、投稿ページにアイキャッチ画像は表示していませんでした。
初めの頃はフリー画像を探して表示していたのですが、以下の理由ですぐに外しました。
・記事の内容にあった画像を探すのが大変 ・画像サイズがバラバラで記事を確認していると違和感がある ・記事一覧に表示されると統一感がない
記事一覧に表示される画像は Excel で適当に作った画像を使用していましたが、いつか改善しようと思っていました。
現在は全ての投稿ページで表示していますが、きっかけはネットで調べた Canva を見つけてから。
同じテンプレートを使用すると記事一覧が統一されるので気に入っています。
無料登録で十分使えるので、気になる方は下の画像からどうぞ。

こだわりだしたら止まらないかもしれません。
強調文字
初めのころは、特にこだわりなく文字装飾もせずに使用していました。
途中、他のサイトで「目に留まる表示が有効」とあったので、マーカー表示や文字色、太字表示にしたりしていました。
初めの方の記事にはまだマーカーが残っていますが、最終的には黒太文字と赤太文字の 2種類に落ち着きました。
バッジ (おすすめとか注意とか)
こちらも「目を引く」ためのポイントですが、文章が長くなった時などはアクセントにも使えます。
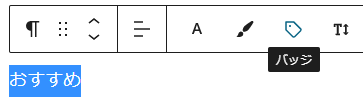
設定方法
文字を反転させて「バッジ」を選ぶだけ。

下は表示例です。
おすすめ 注意 参考
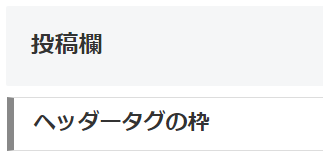
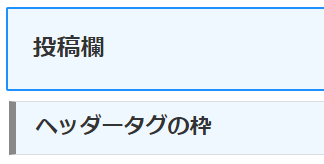
ヘッダータグの枠
デザインスキンで変更することはできますが、デザインスキンを変えてしまうとサイト全体のイメージが変わってしまうので個別設定することにしました。
参考
デザインスキンは、「Cocoon 設定」→「スキン」タブ → 「スキン一覧」から変更できます。
以下は個別設定方法です。
「外観」→「テーマファイルエディタ」→「テーマファイル:スタイルシート (style.css)」に記載します。


似たようなファイルもあるので、変更する際は注意してください。
デザインにこだわる方であればもっとセンスの良い加工ができると思います。
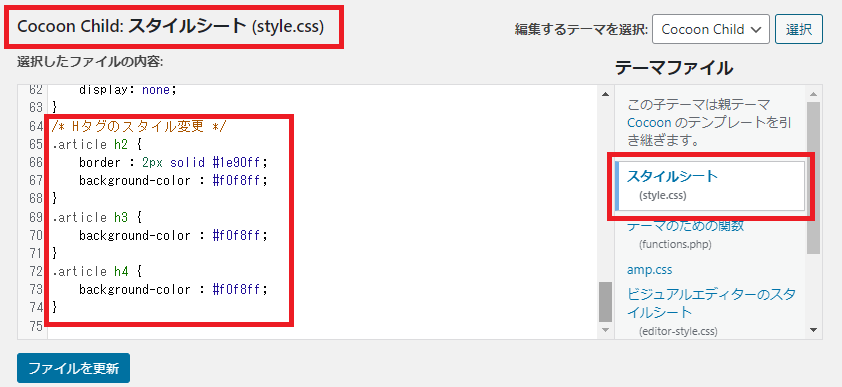
当サイトの設定は以下となります。
/* */ で囲んだ部分はメモとして使用できるので、自分が変更した場所がわかるようにメモしておくと良いです。
/* Hタグのスタイル変更 */
.article h2 {
border : 2px solid #1e90ff;
background-color : #f0f8ff;
}
.article h3 {
background-color : #f0f8ff;
}
.article h4 {
background-color : #f0f8ff;
}ヘッダ枠変更前

ヘッダ枠変更後

上記はスタイルシート (CSS : Cascading Style Sheets) という言語を使用しています。
スタイルシートについては以下を参考。
border は、線の幅、形状、色をスペースで区切って設定します。
background-color は背景色の設定で、色名か RGB 表記で設定します。
色名、RGB 表記は「カラーコード」で検索すると簡単に調べられますが、昔から以下のサイトにお世話になっています。
差し込み画像
投稿ページの途中に出てくる画像は、取得した画面ショットをペイントで加工しています。
画面ショット : 「Shift + Windows + S」
ペイント : 「スタート」 → 「Windows アクセサリ」 → 「ペイント」

画像を加工するアプリも技もないので、ペイントでがんばってます。
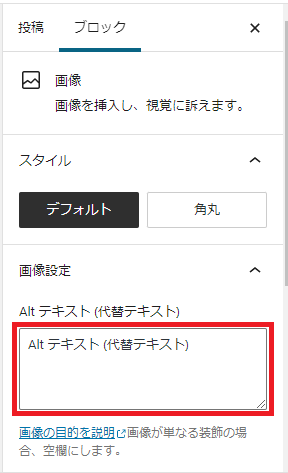
Alt テキスト (代替テキスト)
Alt テキスト (代替テキスト) は、画像が表示されない場合などに代替として表示される文字です。
Google の「Google 検索の基本事項 (旧ウェブマスター向けガイドライン)」でも Alt テキストの設定を推奨しています。
WordPress [Cocoon] での設定は、画像を選択すると右側メニューで簡単に設定できます。

パソコンで Web サイトを見ている人にはあまり影響ありませんが、モバイル通信料を抑えるために画像非表示にすると代わりに表示されます。
サイドメニュー
サイドメニューは、「外観」→「ウィジェット」から設定できます。
主にパソコンでの表示となりますが、全ての画面に表示されるのでサイドメニュー表示で操作性が上がります。
ボックスメニュー
サイドメニューだけでなくメイン部分にも使用できますが、サイドメニューに表示すると見た目も機能性も上がります。
参考画像

ボックスメニューを作成する前は、カテゴリーの文字リンクを使用していたのですが味気ないですね。
参考画像2

設定方法は下記のサイトに詳細に書かれていますので、ご確認ください。
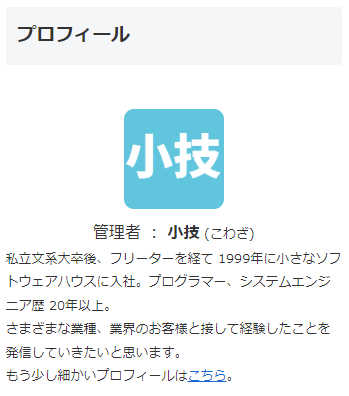
プロフィール
個人情報を公開する必要はありませんが、ブログ作成者の情報を公開することで記事の信頼性が増加するそうです。
もしプロフィールを作成していないのであれば、簡単なものでもよいので作成しましょう。
参考画像

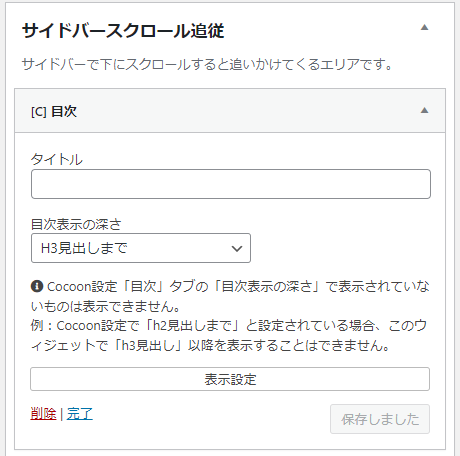
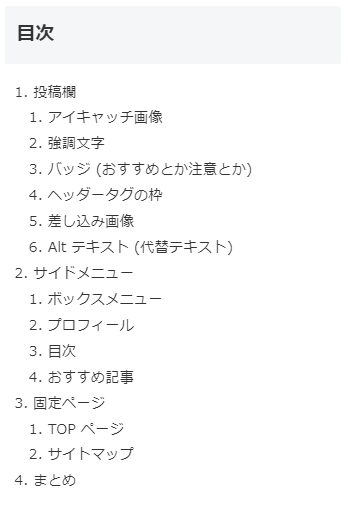
目次
目次を「サイドバースクロール追従」の上部に設定すると、記事の途中でも目次が見れるのでとても便利です。
設定方法

参考画像

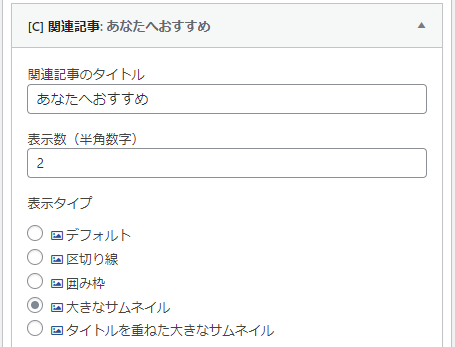
おすすめ記事
初めの頃は表示タイプを「区切り線」にして 5個くらい並べていましたが、アイキャッチ画像を統一してからは「大きなサムネイル」の 2個に変更しました。
アイキャッチ画像にタイトルや内容も入れてあるので、大きくした方が目立つと思っています。
設定方法

固定ページ
固定ページは noindex 設定にしているのであまり紹介する項目がありません。
WordPress [Cocoon] は TOP ページも自動作成してくれるので特に変更することもないのですが、そのままだとちょっと味気ないので、興味があれば TOP ページは自作してみましょう。
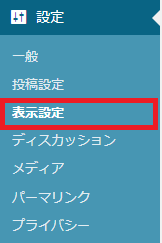
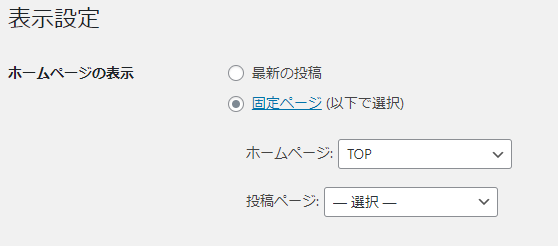
TOP ページ
固定ページを新規作成して、「設定」→「表示設定」でホームページの表示を変更すると固定ページを TOP ページにすることができます。
※ 当サイトでは、TOP という固定ページを作成して TOP ページにしています。
設定方法


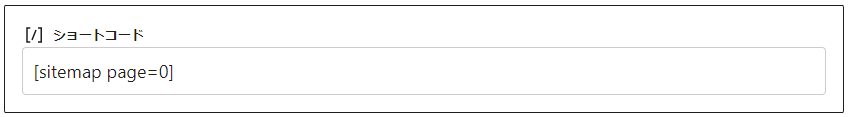
サイトマップ
ショートコードひとつで作成できるサイトマップは、作成した記事のタイトルを確認するのに便利でした。
サイト内のタイトルを見比べることができるので、タイトルが重複していたり、表現がバラバラな場合に気づくことができます。
こんなサイトマップになります。
記事としての価値はないので noindex 設定にしています。
設定方法
以下のショートコードを登録するだけです。
[sitemap page=0]固定ページは、タイトルと以下のショートコードのみ。

まとめ
アドセンス審査に合格するまでの改善点でした。
一番重要なのは記事の内容だと思いますが、見た目や操作性を改善した方が見てくれる人が増えるのではないでしょうか。
ブログを作成している側としても、見た目が良い方がやる気が出ます。
WordPress [Cocoon] にはまだまだいろいろな機能があると思いますので、ブログ作成を楽しみたいと思います。



