AWS アカウントを作成してみたは良いものの、しばらく何をしてよいかわからない状態に陥りました・・・。
EC2 でサーバー立てて、S3 にファイルアップロードして・・・、なんてことを考えてましたがサーバーのことよくわからないし、インフラ (環境構築など) は専門外だし・・・なんか難しそう・・・。
なんでもよいからプログラミングして実行したいと思っていたところ、サーバーがなくてもプログラミングを試せる環境があることを思い出しました。
AWS Lambda です。
この記事はプログラム初心者向けです。
プログラムが少しわかる方はサラッと見ればすぐにそこそこ使えるようになります。
AWS Lambda とは
サーバーなしでプログラムを実行できるサーバーレスコンピューティングサービスです。
読み方は「ラムダ」(ラを強め?) と読みます。
正しい発音は下記公式サイトの「AWS Lambda の説明動画」で出てきます。(26秒くらいのところ)
サーバー作成も不要、ソフトウェアインストールも不要で AWS アカウントさえ作成していればすぐにプログラムを作成、実行できます。
使用できる言語も JavaScript、Python、Ruby などいろいろ用意されているため、お試しで触ってみるにもちょうどよい環境です。
興味を持った方は AWS アカウントの作成を検討してみるのはいかがでしょうか。
以下のページは AWS アカウントを作成したときの記録です。
アカウント作成にはクレジットカードなどの情報が必要だったりしますので、十分に検討したうえで作成してください。
無料利用枠
AWS Lambda は、100万リクエスト/月 (無期限) の無料利用枠が設定されているため、お試しで作成する程度であれば有料になることはありません。(2024-03-11 現在)

注意
課金の条件はリクエスト回数だけではないので、念のため詳細な料金計算は下記の公式サイトをご確認ください。
Lambda 関数の作成
Lambda 関数の作成はとても簡単で、AWS アカウントがあればいつでも作成できます。
作業は以下のふたつを決めるだけ。
- Lambda 関数名
- プログラミング言語
Lambda サービスを開く
AWS アカウントでログインして、上部の検索窓に lambda と打ち込みます。
小文字で書いても大丈夫!
しかも途中まで入力すると候補が出てくるので全部入力する必要はありません。

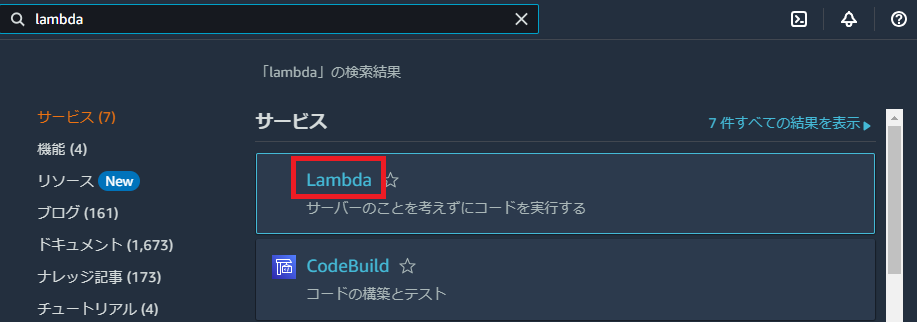
検索した Lambda の文字列がリンクになっているのでクリックして Lambda サービスを開きます。

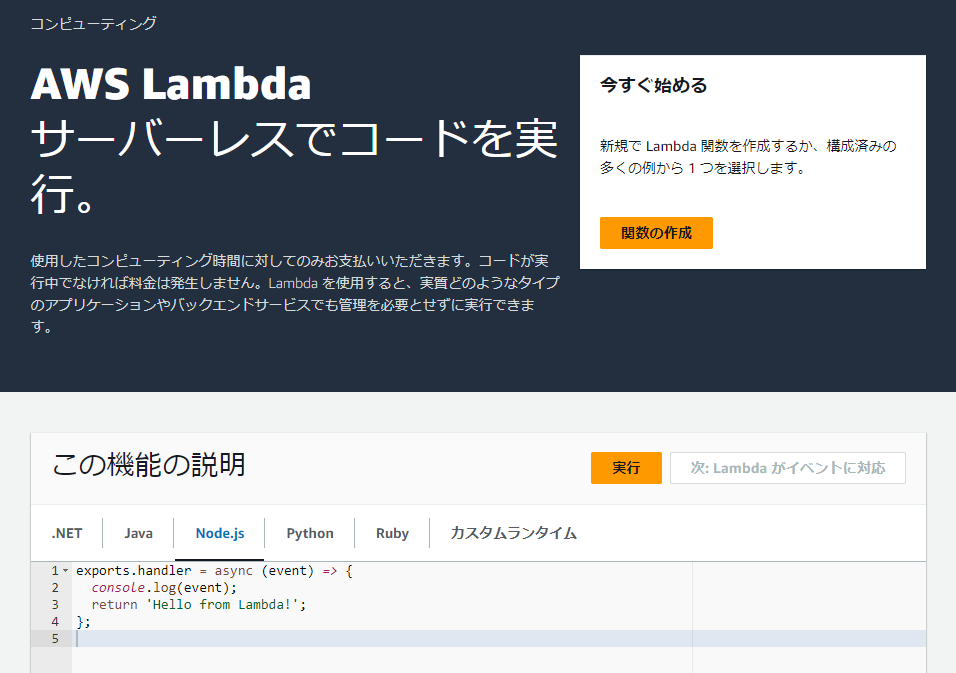
初回起動時は以下のような表示。

「この機能の説明」の実行ボタンをクリックすると下に書かれているプログラムが実行できます。
※ここでサンプルプログラムが実行できます。
.NET、Java、Node.js (JavaScript)、Python、Ruby、カスタムランタイムは「タブ」になっていて、各タブをクリックするとそれぞれ異なる言語で書かれたプログラムが表示されます。
※ 結果はすべて同じ。Hello from Lambda! の文字列がタブ上部に表示されます。
これだけ見るだけでもいろいろな書き方があって面白いです。
関数を作成
早速 Lambda 関数を作成してみます。
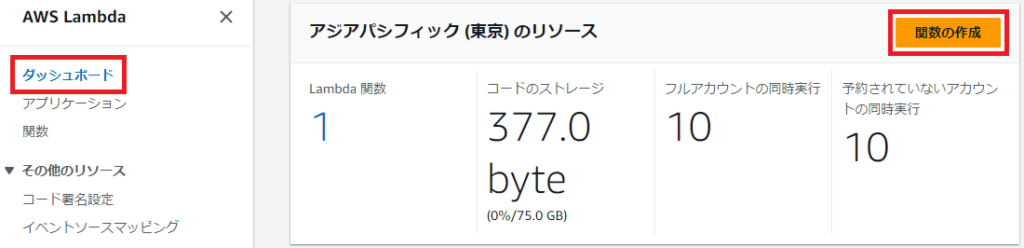
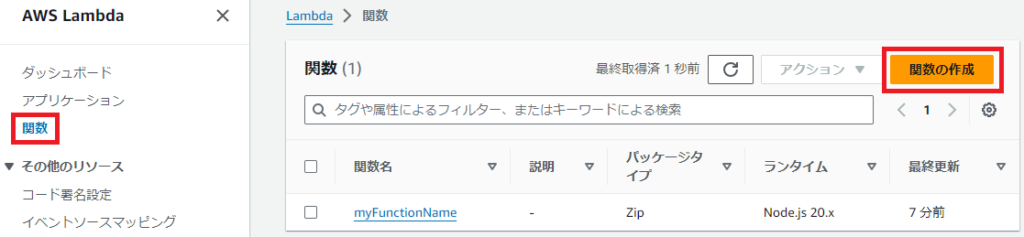
初回起動時の画面、またはダッシュボード、関数ページから「関数の作成」ボタンをクリックします。



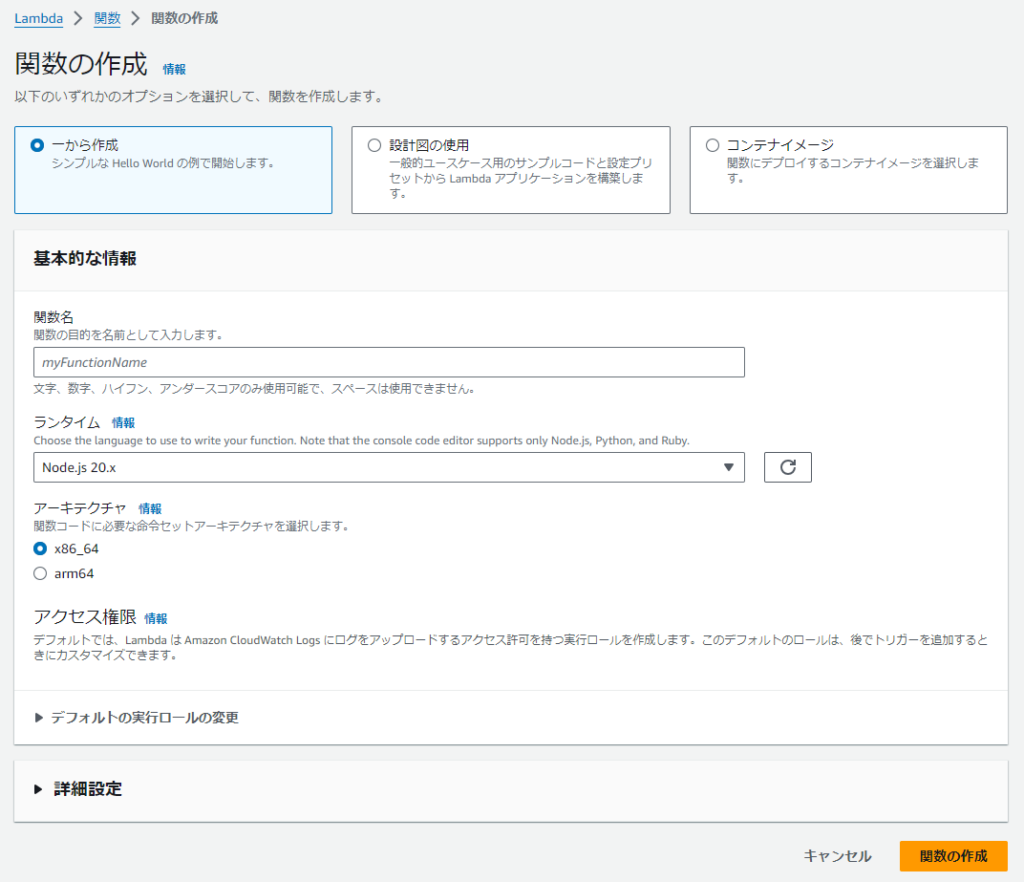
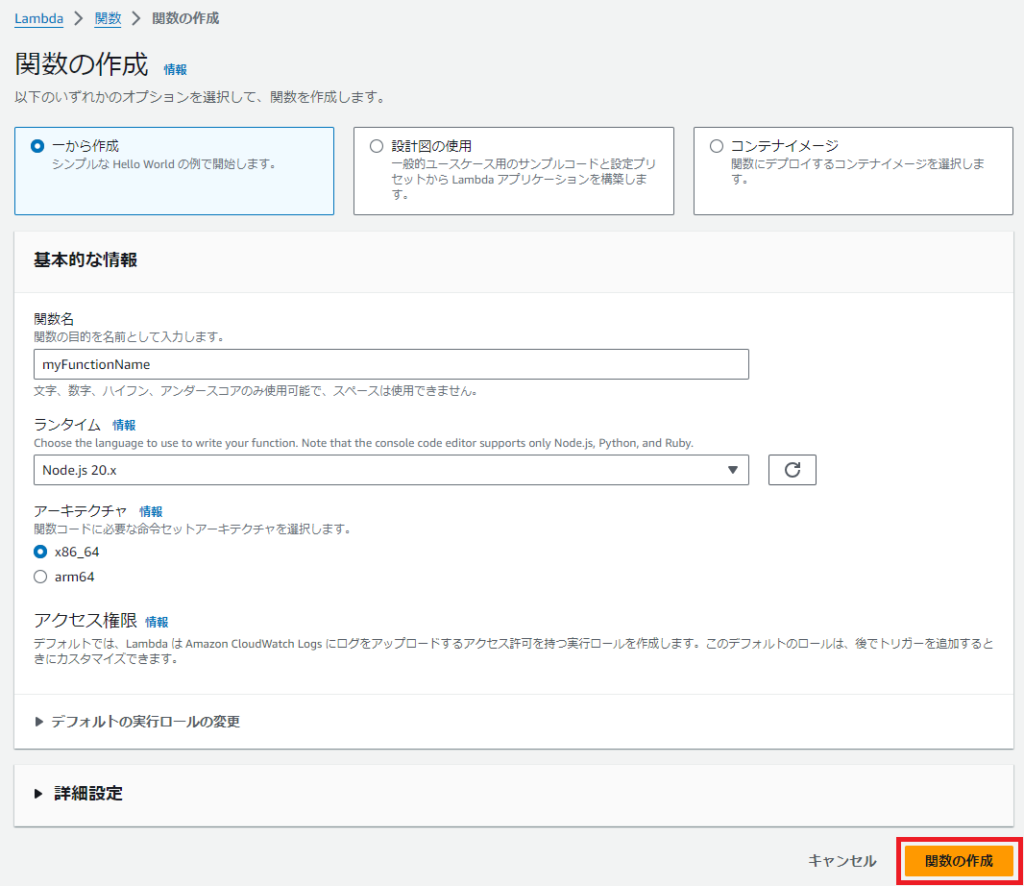
関数の作成ボタンをクリックすると関数の基本情報を入力する画面が表示されます。

注意
Lambda 関数はリージョンごとに作成できるため、リージョンが異なる場合は直しておきましょう。
※ バージニア北部になっていたので、東京に変更しました。(画面右上)

設定値
オプション
とりあえず動かしてみたいだけなので一から作成を選択
【基本的な情報】
関数名
作りたい関数名です。同じ関数名がなければ作れます。
※ 半角英数字、ハイフン、下線のみ使用可能
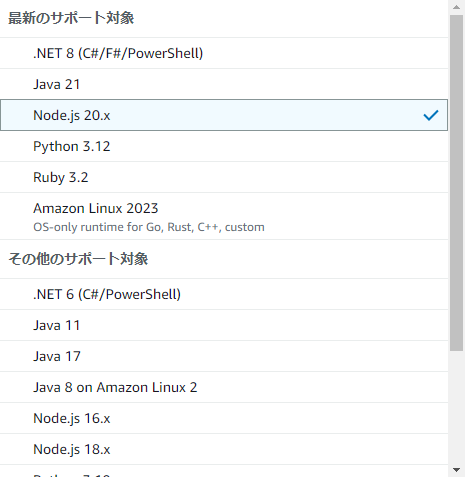
ランタイム
使い慣れた JavaScript を使用するため「Node.js 20x」にしました。
※ 使ってみたい言語で作成すればよいです
(下の図は作成時 2024-03-11 のリスト)

その他の部分はよくわからないのでそのままです。ほぼそのまま・・・。
※ AWS のチュートリアルでもそのまま作成していました
以下がすべて入力した画面

作成完了
関数の作成ボタンで作成完了。
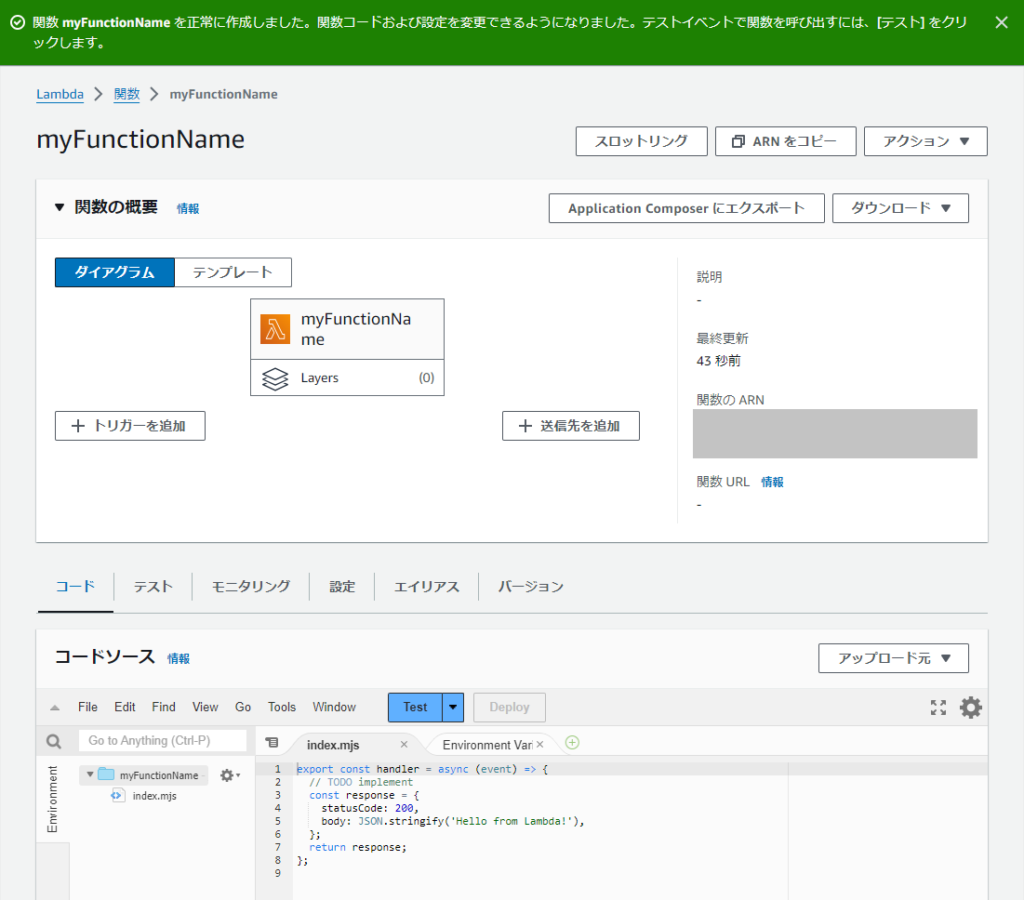
以下の画面が表示されれば作成完了です!

Lambda 関数実行
関数を作成すると最初からプログラムが記載されているので動かしてみます。
とりあえず動かしてみることがプログラミングに慣れる第一歩ですね。
サンプルプログラム実行
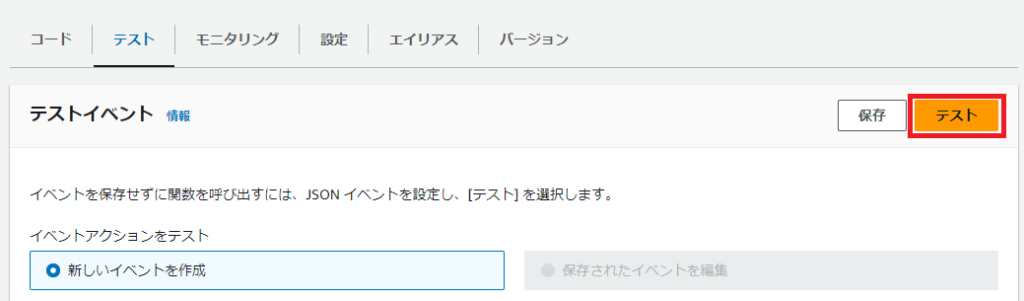
関数の概要の下にあるタブからテストタブをクリック

とりあえずそのままテストボタンをクリックとプログラムが実行されます。

実行結果
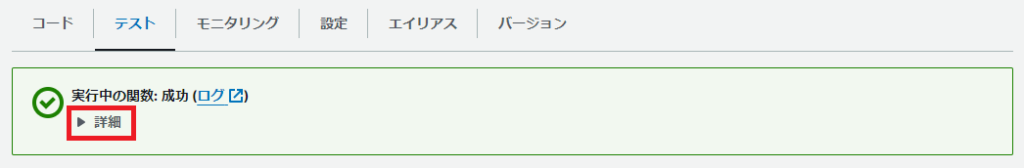
成功!!
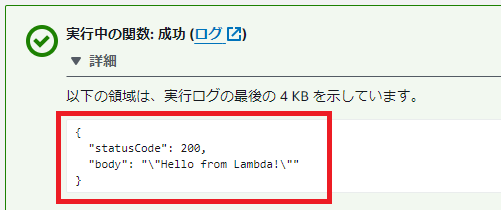
実行結果の詳細を確認するため、詳細をクリック。

プログラムコードに記載されていた response の内容が表示されます。

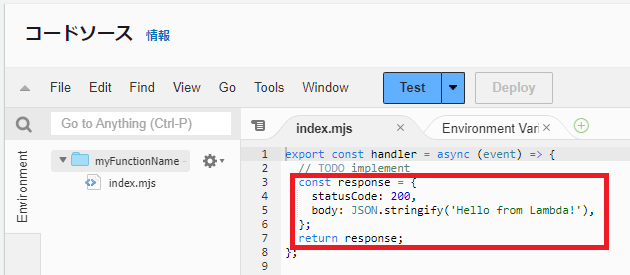
該当のプログラム部分
response という変数に入れたものを return で返しています。
※ 細かいところは一旦気にしない・・・

プログラミング
サンプルプログラムが動くことを確認できたので、ちょっと変更して動きを確かめます。
よくわからなくなってしまったら削除して、もう一回作り直せば OK です。
削除方法は下部に載せておきます。
プログラム変更
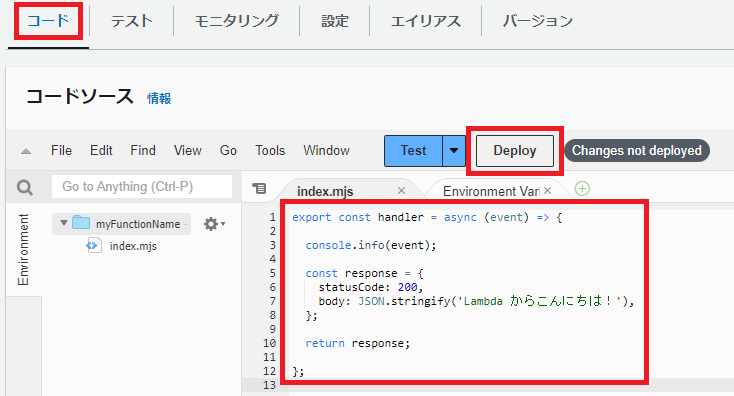
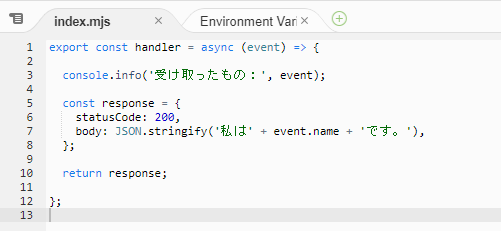
以下の赤字部分を追加、変更してみます。(コピペもできます)
とりあえず response を変えるのと、event の中身を知りたかったので以下としました。
※ console.info は、プログラム実行途中の情報を出力することができます。
export const handler = async (event) => {
console.info(event);
const response = {
statusCode: 200,
body: JSON.stringify('Lambda からこんにちは!'),
};
return response;
};コードタブに移動してプログラムをコピペしたら、最後に Deploy ボタンをクリック。
※ Deploy ボタンをクリックしないと入力したプログラムが反映されません

画像のプログラムコードには、見やすさ重視で改行が入っています。
ポイント
プログラムは大文字、小文字や記号などの違いでもエラーとなってしまう場合があるので細かい部分も確認してください。
テスト実行
変更したプログラムコードをテスト実行してみます。
テスト方法は先ほどと同じでテストタブに移動してテストボタンをクリックするだけ。
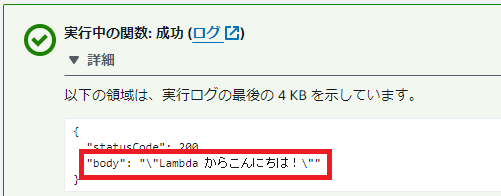
出力された文字が変わりました!

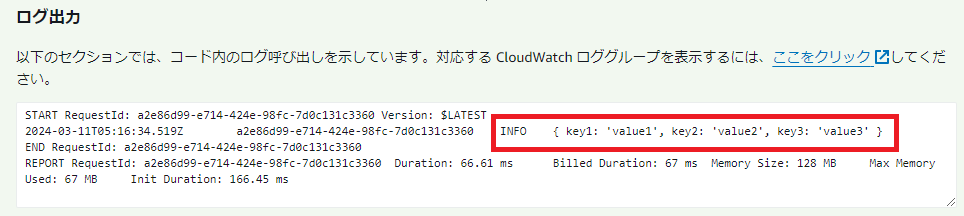
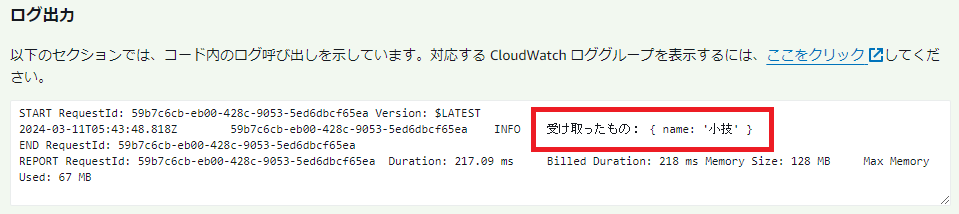
console.info のほうは・・・
詳細の下部にログとして出力されます。
event という変数の中に { key1: ‘value1’, key2: ‘value2’, key3: ‘value3’ } が入っていたのがわかります。

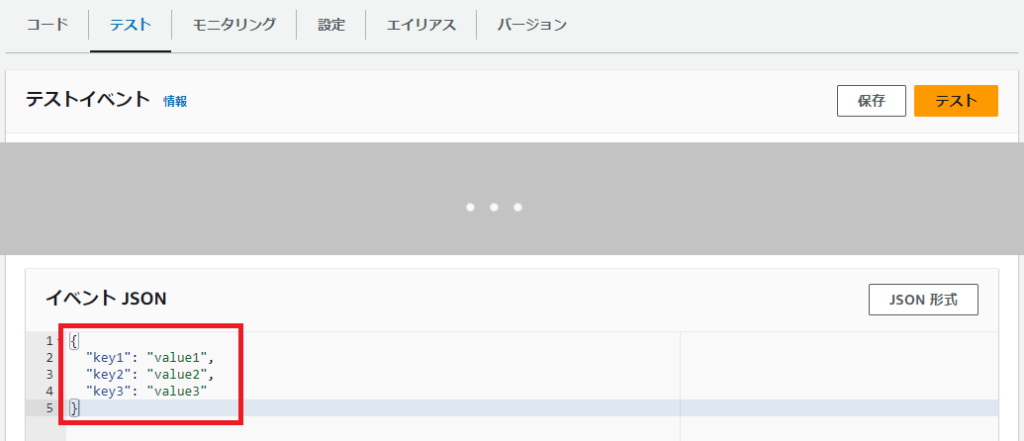
特に設定したつもりがないと思いますが、テストタブのイベント JSON に最初から記載されています。

テストイベント変更
テストタブから値を渡せることが確認できたので、今度は値を変えてプログラム上で使用してみます。
プログラムコードも少し変えて、テストイベントを変えてみます。
プログラム変更
テストイベントから受け取った name を response に入れて返却できるか試します。
※ 変更後は Deploy を忘れずに・・・
export const handler = async (event) => {
console.info('受け取ったもの:', event);
const response = {
statusCode: 200,
body: JSON.stringify('私は' + event.name + 'です。'),
};
return response;
};
テストイベント変更
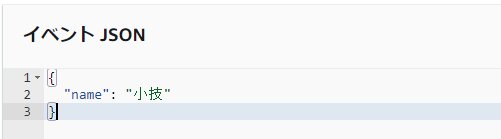
テストタブに移動し、下部のイベント JSONを変更します。
プログラムに渡したい name を設定。
※ JSON (ジェイソン) という形式で受け渡しています。(今回は特に気にしない・・・)
{
"name": "小技"
}
テストイベント実行
ではテスト実行してみます。方法は同じです。
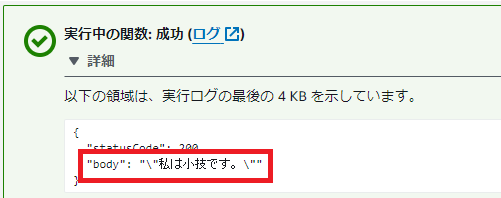
成功!!
実行結果に受け取った値を表示できました。

受け取った値も変更されていることがわかります。

ポイント
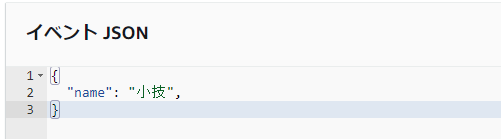
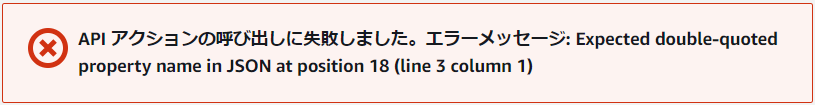
プログラムやテストイベントはカンマひとつでもエラーとなります。
※ “小技” の後ろに , を追加

上記で実行するとエラーになります。
エラーメッセージを読めば何となくわかるのですが、英語だと正直見たくない・・・

テストイベント保存
テストイベントは、AWS コンソールを閉じたり別のページに移動すると消えてしまいます。
せっかく動作確認したものなので保存しておきましょう。
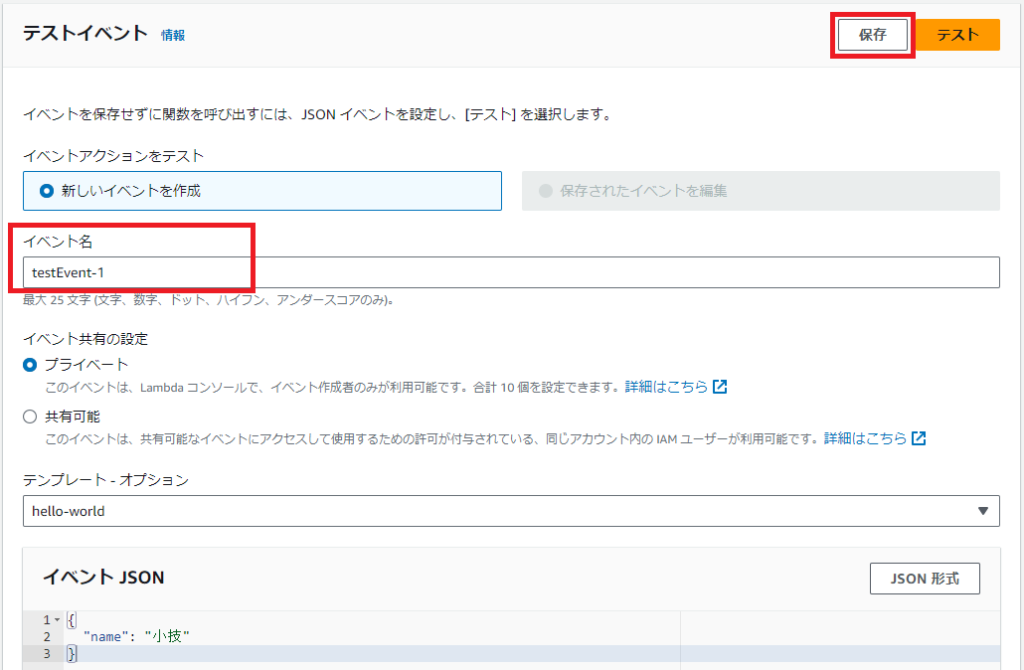
イベント名を入力して保存ボタンをクリックするだけです。
※ プログラムソースは自動保存されるので、よほどのことがない限りは消えません。
イベント共有の設定は、複数ユーザーでプログラムを作成しているときなどに使いますので今回は気にせず。

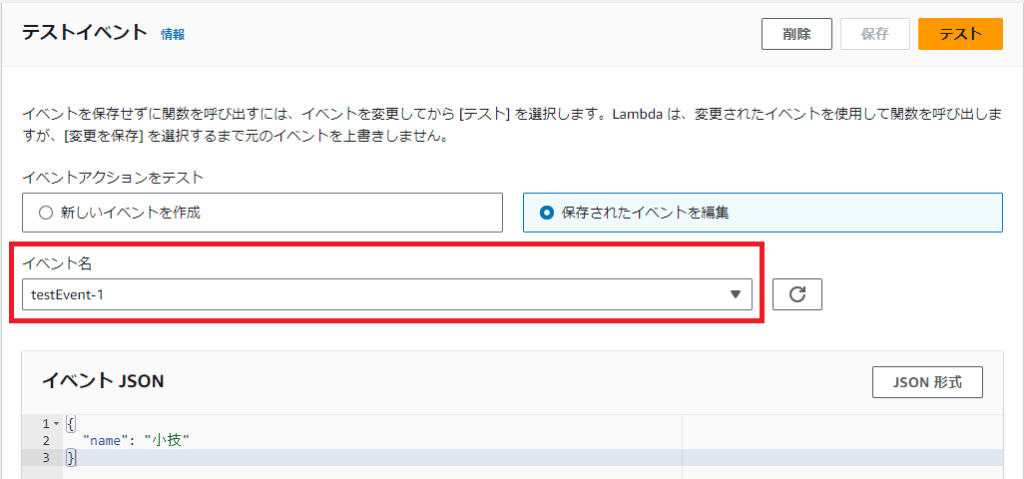
保存したテストイベントは、イベント名を選択することで呼び出せます。

テストイベントは複数作成できるので、いろいろなパターンが保存できます。
いろいろお試し
プログラムコード変更とテストイベント変更が少しわかったらあとはいろいろとお試しして勉強です。
せっかくなのでもう少しプログラムっぽくしてみます。
プログラム変更
途中に if 文 (条件分岐) を入れてみます。
テストイベントから受け取った event 変数に name が入っているかを確認して response を変えてみます。
// の後ろはプログラムとして判定されないのでメモ (コメント) として使えます
export const handler = async (event) => {
console.info('受け取ったもの:', event);
let responseBody;
// name があるか判定
if (event.name) {
responseBody = `私は ${event.name} です。`;
} else {
responseBody = `私は名前がありません・・・`;
}
const response = {
statusCode: 200,
body: JSON.stringify(responseBody),
};
return response;
};今回は文字列の結合方法をちょっとカッコよくしてみました。
` ` で囲った場合、${変数名} の内容が解析されて responseBody の中に入ります。
` 記号はバッククォート (Backquote)、またはバックチック (Backtick) と言うらしいです・・・
バックチックというのは初めて知りました・・・。
shift + @ ボタンで入力できます。
テスト実行
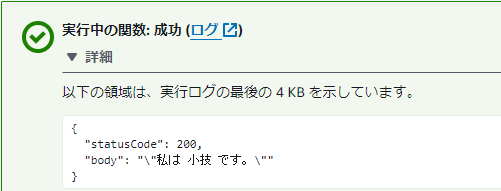
正しくプログラミングされていれば、以下の通りの結果になります。
結果1
name がある場合
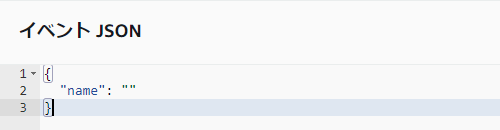
テストイベント

実行結果

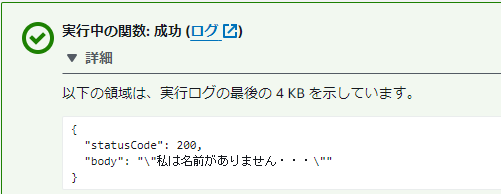
結果2
name がない場合
テストイベント1

テストイベント2

実行結果

テストイベント1、テストイベント2、どちらの場合も結果は同じです。
Lambda 関数の削除
Lambda 関数が不要となった場合は Lambda 関数を削除できます。
削除後はもとに戻せないので慎重に・・・。
Lambda 関数の削除は、個別画面から削除と関数一覧から削除の二通りあります。
個別画面から削除
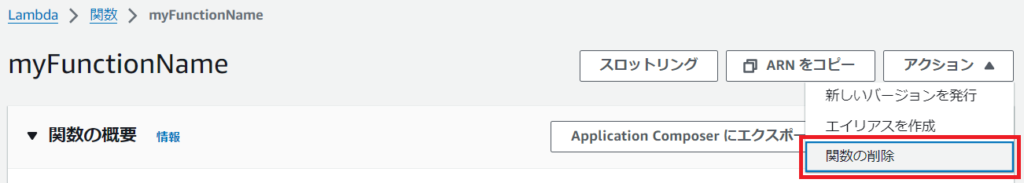
Lambda 関数個別の画面から削除する場合、右上のアクションから関数の削除をクリックします。

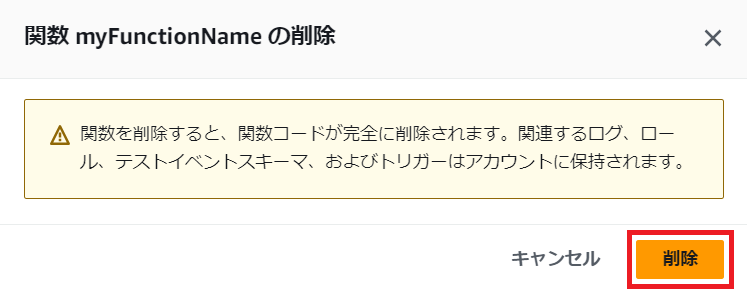
確認メッセージ画面が表示されるので削除ボタンをクリック。

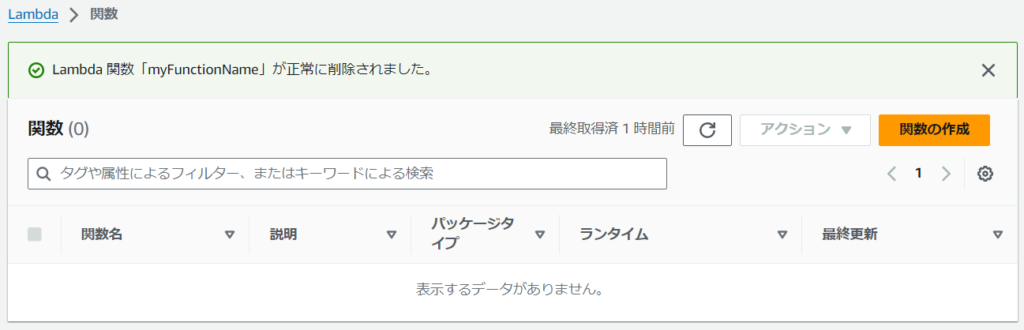
Lambda 関数が削除され、関数一覧画面に移動します。

関数一覧から削除
Lambda 関数一覧画面から削除する方法もあります。
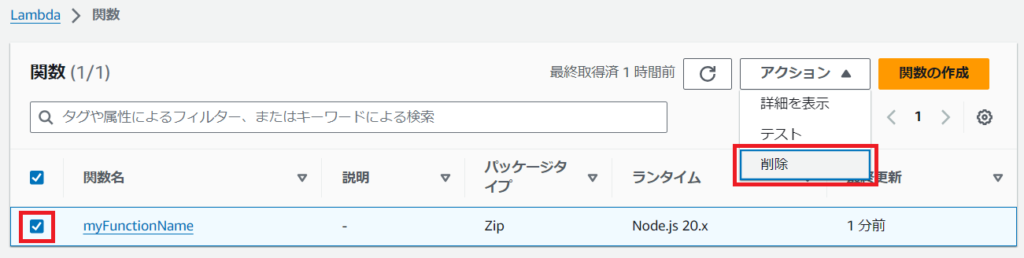
削除する Lambda 関数にチェックを入れて右上のアクションから削除をクリック。
※ 最上部のチェックを入れるとすべての Lambda 関数が対象になってしまうので注意!!

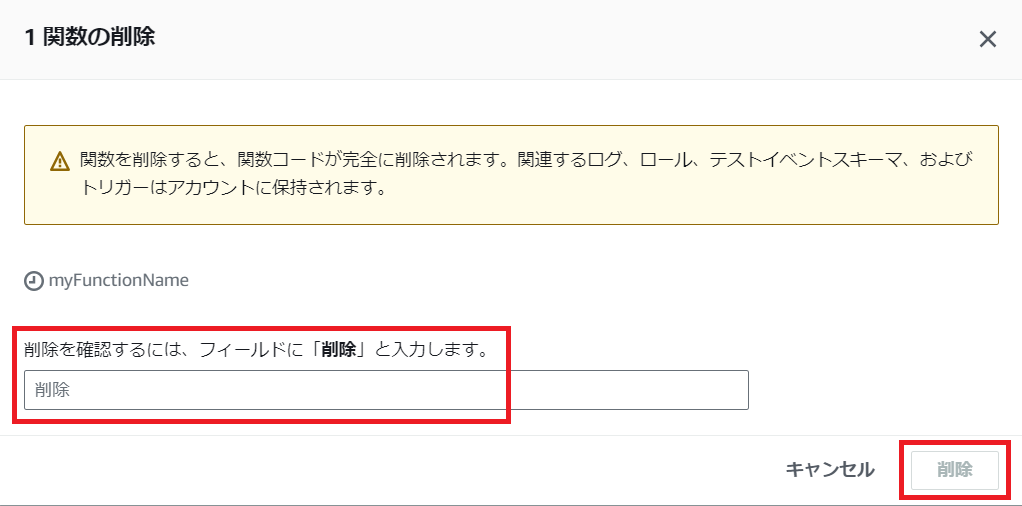
確認メッセージが表示されるので指示に従います。

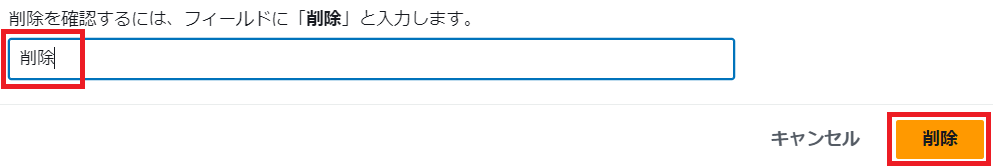
入力エリアに削除と入力すると削除ボタンが使用可能となります。

削除ボタンクリック
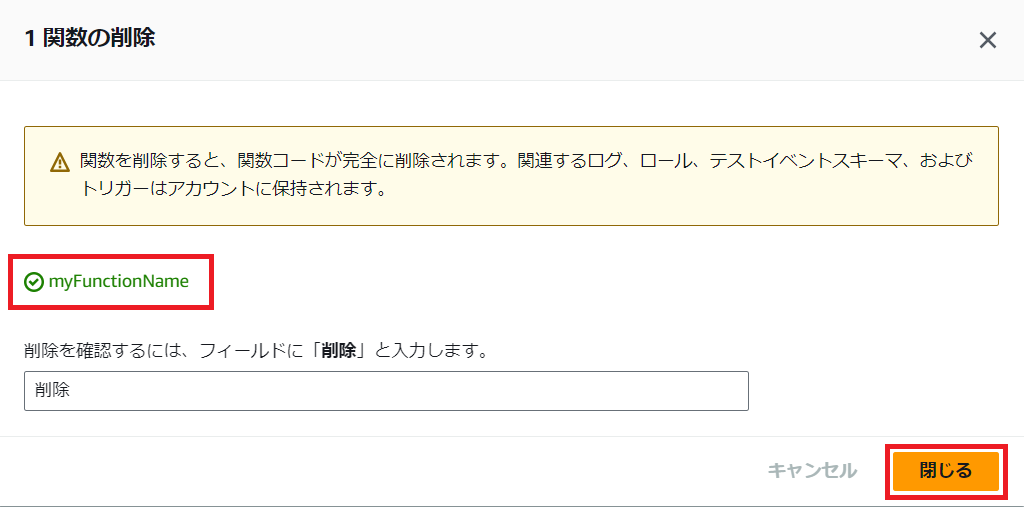
関数名の表示が変われば削除完了
※ 特に完了メッセージがないので一瞬わかりません・・・

閉じるボタンをクリックすると関数一覧に戻り、関数が削除されていることがわかります。

まとめ
AWS で何しようか調べた結果、一番簡単にプログラミングできそうだった Lambda 関数を作成してみました。
画面がないので見た目で面白い動きはできませんが、初めてプログラミングするにはとても簡単でハードルが低いと思います。
もっといろいろと試してみたい場合は、ネットからサンプルソースなどを探してみることをお勧めします。
それでも何すればよいかわからない方は、プログラミングの本を買ってみるのも良いかもしれません。
※ ネットで調べれば大体のことは解決するので、あまりお勧めはしませんが・・・



